In my mind, the canvas in JavaScript represented an obscure dungeon that I would never dare to venture in. Many times I attempted but did no more than create a circle [see figure 1] on the page. But lately, I have been in a quest to fight my fears and Canvas was the first to tackle.

Figure 1: The circle using canvas in JavaScript
The learning started in an unexpected manner while playing around with PHP.I was trying to simulate the apache web server entirely in PHP, not sure why since php does have a built in web server, but the point is I was trying to learn. I stumbled upon the concept of creating a main loop for the application to run continuously and run a specific command when a specific events is triggered. Turns out the whole world already knew about this. That's what I get for not following any structure when learning. I realized that this concept could be applied to the way drawing is made on a canvas.
Logically my next step was to apply the loop somewhere in my canvas drawing.

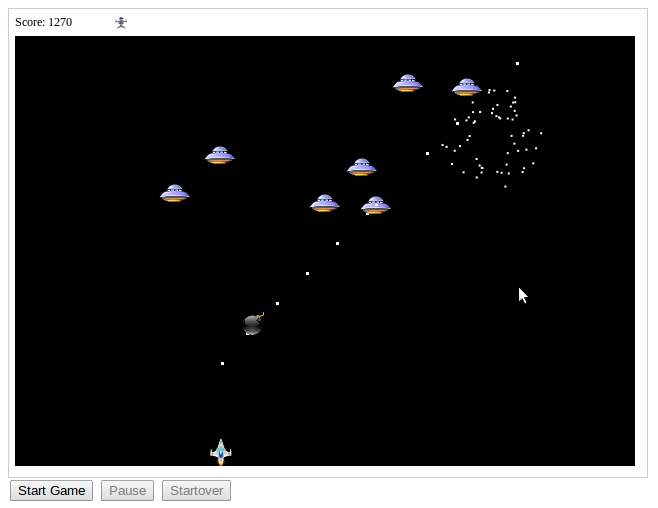
Followed this tutorial. Click to play
That's all it took for me to fall in love with game programming. I decided to go deeper in the rabbit hole and stumbled up this amazing tutorial for controlling the game state. It's only the beginning but it all started with figuring out what I can do with this, once obscure, thing called canvas. Stay tuned for awesome demos any day now.




Comments
There are no comments added yet.
Let's hear your thoughts