If you are like me, you like using shortcuts to get work done. The typical way to search for a video on YouTube is to first go to youtube.com wait for it to load, then you type your query. This is a quick process and it's hard to imagine any step you can cut to make the process faster. But of course there is a way and it doesn't require any work at all.
What we are really trying to do is search for a video. We don't want to load the whole homepage full of images and ads just so we can search. This is wasted bandwidth and time. Here is what we can do instead.
- type
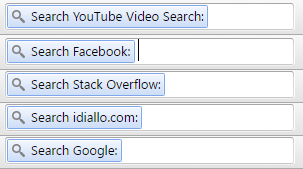
youtube.comon the url bar - Press space, and you get this interesting bar (see image below).
- Type whatever the thing you are searching for and press enter.

You are automatically redirected to the search page with the search query you asked for. This method allows you to search for the video you want without loading YouTube first. Isn't that awesome? This is not a feature limited to YouTube, you can do the same for a number of websites.
This is accomplished by following the opensearch standards. You can read the entire specification on opensearch.org, but I will simplify it here for you.
Implementing OpenSearch 1.1 standard on your website.
Before we go any further and try to implement this cool feature on our website, there is one thing you have to make sure your website has. A search feature. Wouldn't make much sense to have it without search now would it?
So first make sure you have a search functionality then, let's get started.
What is the format of your search?
On this blog, I have a search function next to the navigation menu. Here is how it works on the structural level.
<form method="get" action="/search" class="search__form">
<label>Search</label>
<input type="search" name="q" />
</form>
The input has the name q and the url is idiallo.com/search. This means when you enter a query like how to create search with php and press enter, this is what you will get:
https://idiallo.com/search?q=how+to+create+search+with+php
- Our parameter name is
q - Our url is idiallo.com/search
Telling the browser about the structure of search
For the browser to understand our search, we have to tell it about it. To do so, we create a file called opensearch.xml. And here is an example of the file.
<OpenSearchDescription xmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>iDiallo</ShortName>
<LongName>iDiallo - Ibrahim Diallo's Tech Blog</LongName>
<Description>iDiallo is a blog for technologist focusing on the human element.</Description>
<InputEncoding>UTF-8</InputEncoding>
<Image width="16" height="16" type="image/x-icon">https://cdn.idiallo.com/favicon.ico</Image>
<Url type="text/html" method="get" template="https://idiallo.com/search?q={searchTerms}"/>
</OpenSearchDescription>
Very small XML file indeed. It starts with the <OpenSearchDescription> with its appropriate namespace. Then we add the description content. Each tag name is self explanatory and you can find the exact specification on opensearch.org. I included the required tags to get started above and the one I want you to focus on is the URL tag.
<Url type="text/html" method="get" template="https://idiallo.com/search?q={searchTerms}"/>
Here we describe how our search works. We provide the template for the URL and the search term to be replaced when the user enters a query. You can copy the script above and change the names to match your website.
And just like that the hardest part is done. Now we only have one thing left to do.
Tell the browser where to find our search description.
In the head of your website, we can add links to the opensearch file so the browser doesn't have to guess where it can find it.
<link rel="search" type="application/opensearchdescription+xml" title="iDiallo" href="/opensearch.xml">
And that's it!
Most browsers will respect this rule and you can now easily search your website directly from the URL bar. Save your files, access your homepage once on your browser, then you are ready to test.
If you want to take advantage of open search and add more features like autocomplete. Go on to their website to read the implementation.
Enjoy your new shortcut.




Comments
There are no comments added yet.
Let's hear your thoughts